SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community

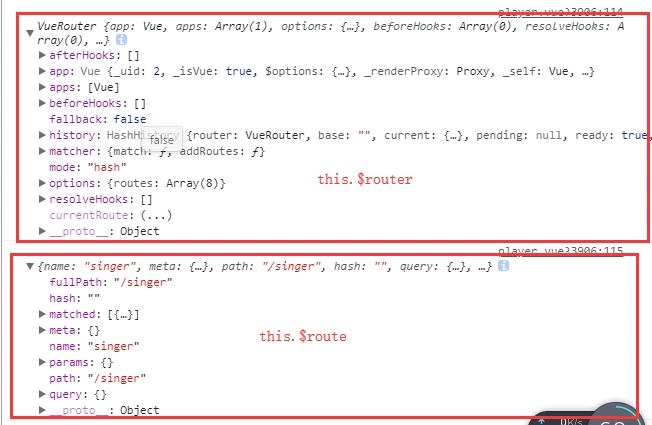
route.query & route.meta empty on created in the root component having router-view · Issue #3419 · vuejs/vue-router · GitHub

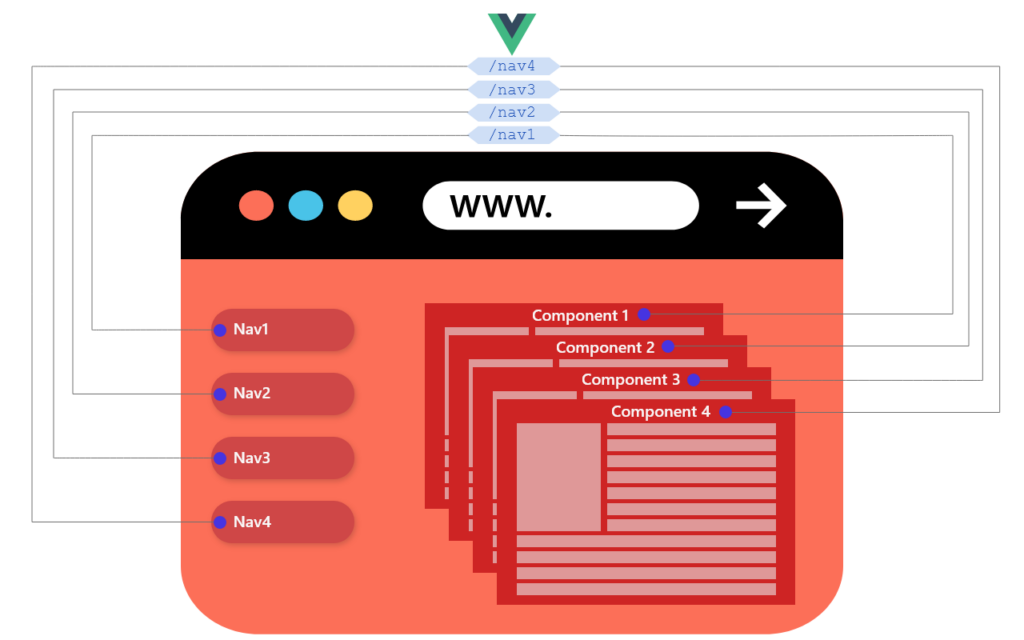
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
this.$route.query and fullPath not working in abstract mode · Issue #2959 · vuejs/vue-router · GitHub