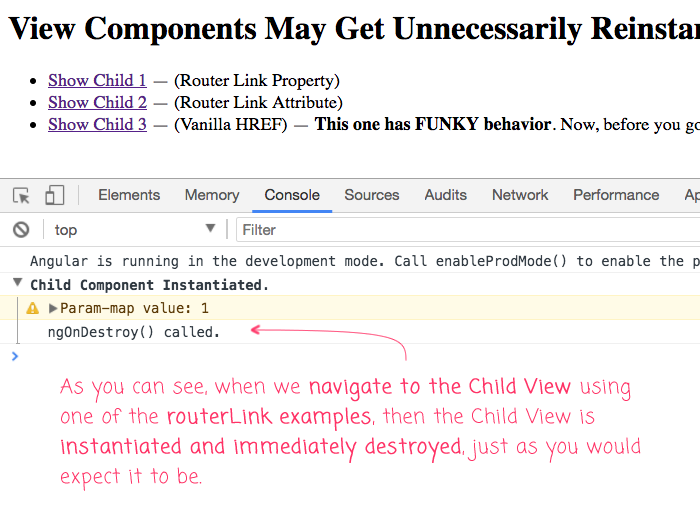
Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

Questpond - Uploaded 30 minutes video in Learn Angular step by step section , Lab 4 :- Improving performance using Lazy routing. Below is the syllabus completed till now.Happy learning. Chapter 1 :-
![Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs Angular 4 Routing and Navigation [Router Imports, Outlet, Link, State and Events] - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs](https://3.bp.blogspot.com/-axZ4cYk1O60/WafFovyYs5I/AAAAAAAAQmc/HKyqmcs62xoOtRKTfQSIIR8x3kJ5q9aRACLcBGAs/w1200-h630-p-k-no-nu/Angular%2B4%2BRouting%2Band%2BNavigation%2Bwith%2BNgModules%2Band%2Brouting.png)


![angular - how to add [routerLink] from component? - Stack Overflow angular - how to add [routerLink] from component? - Stack Overflow](https://i.stack.imgur.com/NI47c.gif)